
NIKY CARD
A flexible benefit card,
which helps you at work
A flexible benefit card,
which helps you at work
A flexible benefit card,
which helps you at work
A benefit card can be a barrier during the day, simply by not
having the flexibility of balances and transferring money from
one account to another. Niky came precisely to solve this problem.
A benefit card can be a barrier during the day, simply by not having the flexibility of balances and transferring money from one account to another. Niky came precisely to solve this problem.
Scope of Work
User Interface
User Experience
Mobile App
Dashboard
Duration
4 Months
Team
Felipe Hoffmann
Maurício Barbosa
Flavia Pertel
João Cogô

LET'S START WITH THE BASICS
LET'S START WITH THE BASICS
When the stakeholders and the founder of Niky hired us to work on this project I didn't know much about benefits cards and how they works, and to be honest I still don't. The beauty in not knowing a lot about something is that you find easier ways to make things work.
On this project, we worked a lot on making the user flows as easy as possible for people who are not experts use his cards at work and, at the same time, making them feel comfortable about transfering money beetween benefits.
To Discover!
To Discover!



Competitive Analysis
Competitive Analysis
To begin, methods of collecting and comparing data on direct and indirect competing products in the market were applied.
The study allowed us to understand the scenario in which the product will compete, comparing the qualities of the product to be designed with the value offers of the competition, in addition to identifying possible types of users and opportunities.
To begin, methods of collecting and comparing data on direct and indirect competing products in the market were applied.
The study allowed us to understand the scenario in which the product will compete, comparing the qualities of the product to be designed with the value offers of the competition, in addition to identifying possible types of users and opportunities.

Mapping Pain Points
Mapping Pain Points
From the initial survey of the competitive analysis, we performed a scan of the pain reported by users of the main competitors. The main data source was the Google Play Store and Apple App Store app stores. The purpose of this activity is to build the product's value offerings.
From the initial survey of the competitive analysis, we performed a scan of the pain reported by users of the main competitors. The main data source was the Google Play Store and Apple App Store app stores. The purpose of this activity is to build the product's value offerings.

Interview with users
Interview with users
We asked users about their experiences with different benefit products, to identify and validate information about users, the tasks they need to perform and their difficulties within the context of using the apps at work.
We asked users about their experiences with different benefit products, to identify and validate information about users, the tasks they need to perform and their difficulties within the context of using the apps at work.
Time to define
Time to define
User Personas
User Personas
From the interviews, we created qualitative personas, segmenting users based on attitudes, goals, pain points and expectations. We created 7 personas to work on empathy for specific users with the idea of designing and expanding our field of vision.
From the interviews, we created qualitative personas, segmenting users based on attitudes, goals, pain points and expectations. We created 7 personas to work on empathy for specific users with the idea of designing and expanding our field of vision.
Service Blueprint
Service Blueprint
Creation of a diagram to map the processes performed
during the service, at the points of contact with the customer and behind the scenes of the company.
The map helps personas align around a common goal, and to train the design team on the processes that generate the experience.
Creation of a diagram to map the processes performed
during the service, at the points of contact with the customer and behind the scenes of the company.
The map helps personas align around a common goal, and to train the design team on the processes that generate the experience.



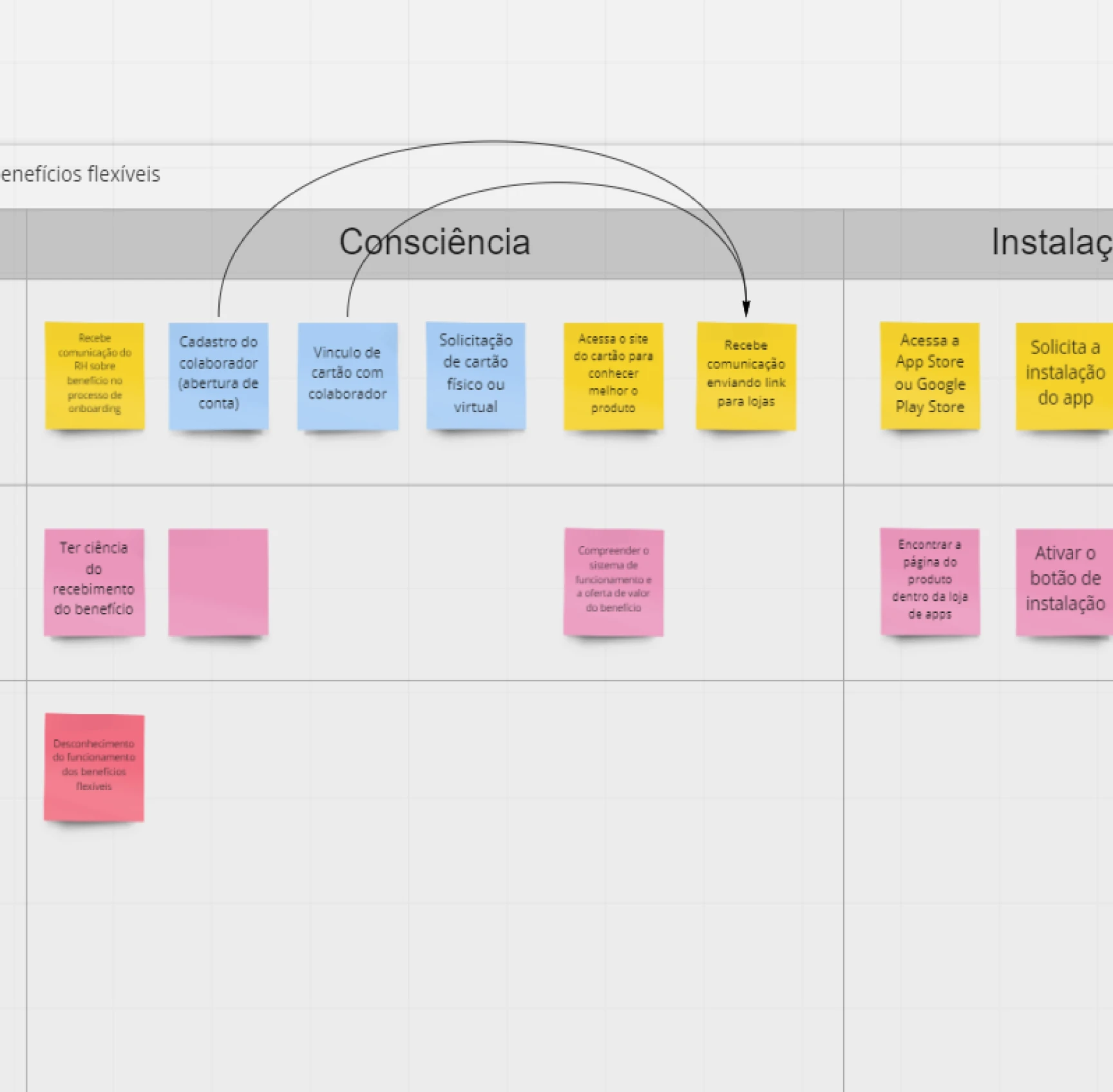
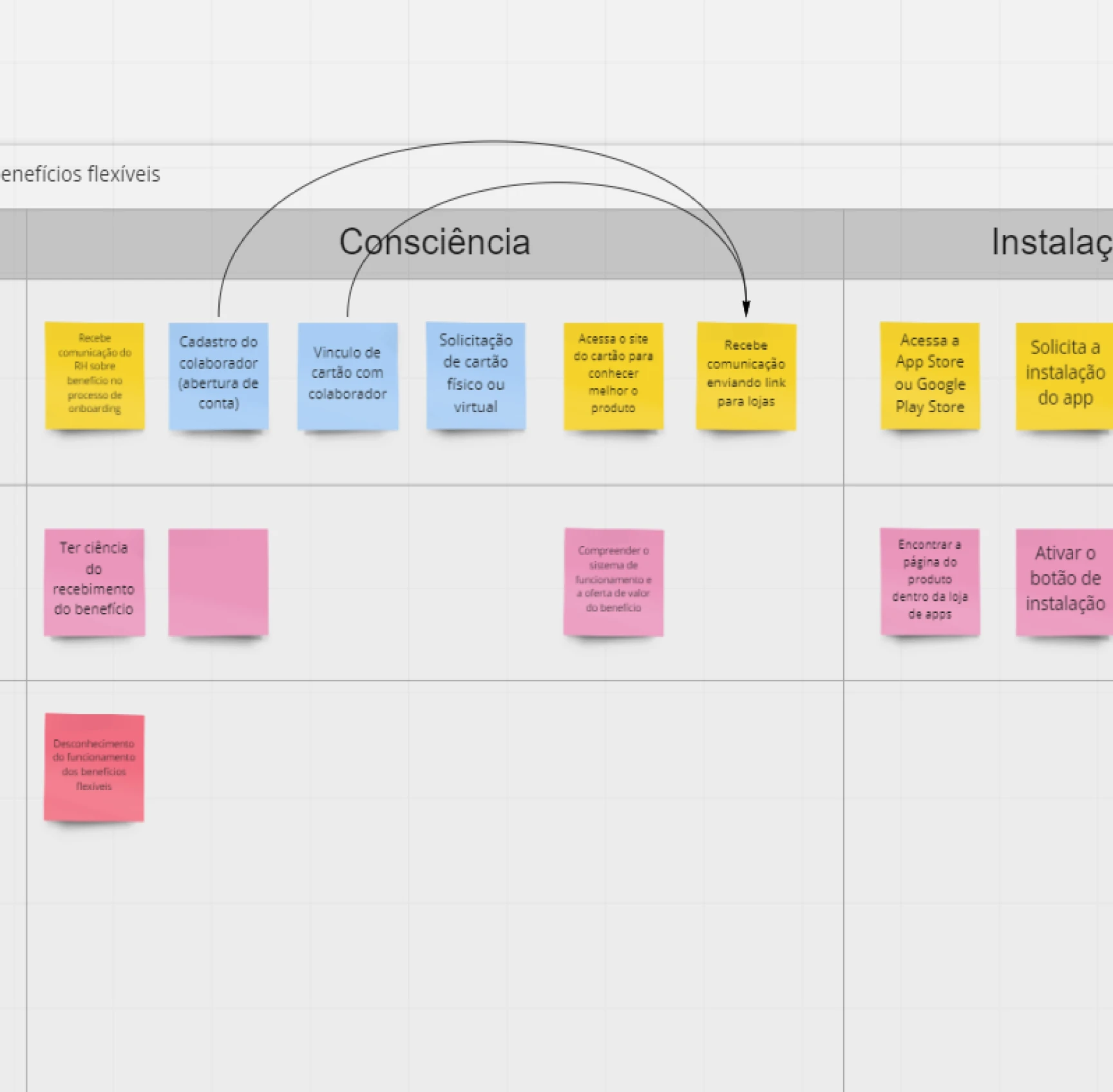
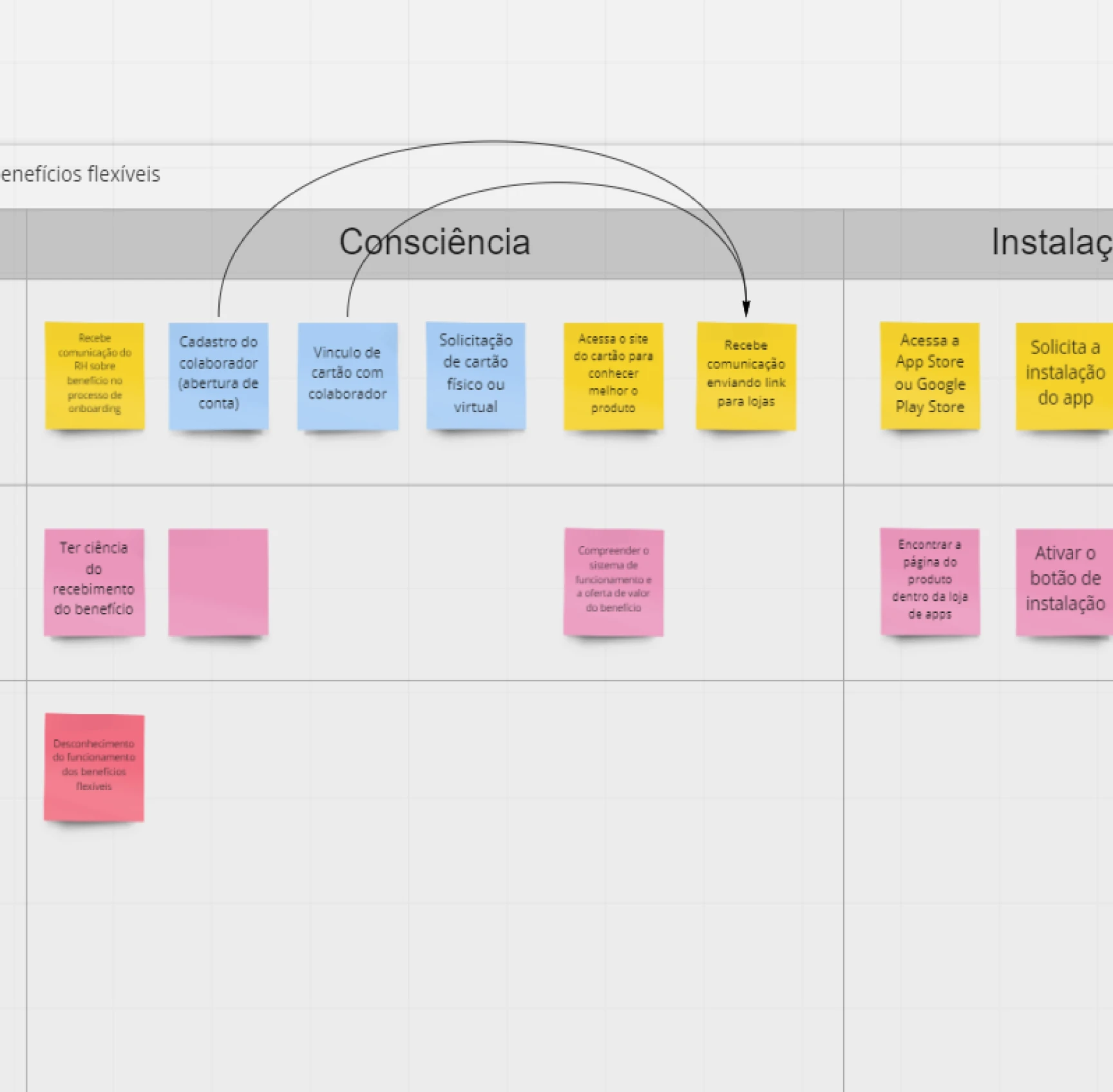
Experience Map
Experience Map
Levantamento de informações e criação de um diagrama com uma visão geral de como os serviços devem funcionar de forma integrada, mas mantendo o foco nas ações e necessidades do cliente e serve como apoio para priorização de ações na definição da estratégia de experiência e cronograma.
Levantamento de informações e criação de um diagrama com uma visão geral de como os serviços devem funcionar de forma integrada, mas mantendo o foco nas ações e necessidades do cliente e serve como apoio para priorização de ações na definição da estratégia de experiência e cronograma.



How we develop
How we develop
Workflow
Workflow
Conducted a workshop to align the product vision among stakeholders and define the MVP scope.
Established business objectives and outlined the strategies to achieve these objectives.
Conducted a workshop to align the product vision among stakeholders and define the MVP scope.
Established business objectives and outlined the strategies to achieve these objectives.
Feature Map
Feature Map
Developed a use case mapping that allowed us to identify and delineate the scope, prioritize the resulting functionalities, and provide a comprehensive solution aligned with the desired outcomes for the MVP.
Developed a use case mapping that allowed us to identify and delineate the scope, prioritize the resulting functionalities, and provide a comprehensive solution aligned with the desired outcomes for the MVP.
Wireframes
Wireframes
Created a visual representation of the user interface (UI), without any design or branding elements, to illustrate layout concepts at the page level.
This served as a tool to explore potential options for different functionalities.
Created a visual representation of the user interface (UI), without any design or branding elements, to illustrate layout concepts at the page level.
This served as a tool to explore potential options for different functionalities.



And finaly deliver
And finaly deliver
Design System
Design System
The complex nature of the app necessitated more than 70 screens covering user on-boarding, Wi-fi setup, support and power user features like port forwarding.
The complex nature of the app necessitated more than 70 screens covering user on-boarding, Wi-fi setup, support and power user features like port forwarding.
To maintain consistency and ensure efficient design to dev handover, I developed a modular design system based on reusable components and their states, such as cards, list items, and controls. Every component can be rearranged and combined with others while maintaining design consistency and recognizable UI patterns for the user.
To maintain consistency and ensure efficient design to dev handover, I developed a modular design system based on reusable components and their states, such as cards, list items, and controls. Every component can be rearranged and combined with others while maintaining design consistency and recognizable UI patterns for the user.

Typeface
Typeface

Inputs
Inputs



Buttons
Buttons



Icons
Icons


Mobile App and Dashboard
Mobile App and Dashboard
With Webflow, a lean landing page was designed and built to get the first beta testers on board and to attract potential investors.
With Webflow, a lean landing page was designed and built to get the first beta testers on board and to attract potential investors.







